
This guide is about presentation; it is not about setting up a server, configuring it properly etc.
Do not complicate. You don't need to align stuff, to set up interactions with the mouse pointer, to load a custom font.
Rather, aim for a static page, that will load fast and not bounce around while it loads.
Welcome your visitor rather than throwing him a backpack full of junk he never asked for and making him to play hopscotch to have a look at your home.
Yes, most web sites are oblivious that, but we want to be different. We want to welcome every visitor, regardless if he can afford a top-notch, first world internet connection or not.
So think twice before throwing pointless images or Javascript around.
Some people have it backwards. They try to check on Firefox, Chrome. Yes, that is good, but those monsters were made to be compliant with the modern web, which is messy, sloppy, and ridden, overflowing with HTML errors. They will try to second-guess the reckless web masters of today and workaround their popular mistakes.
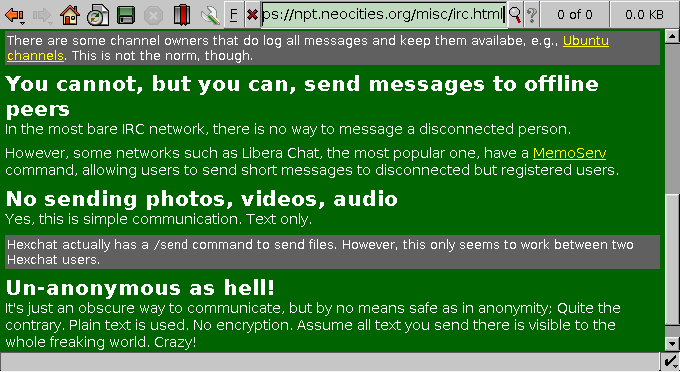
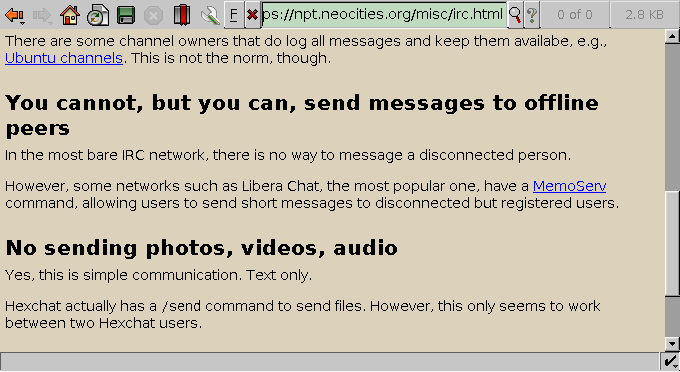
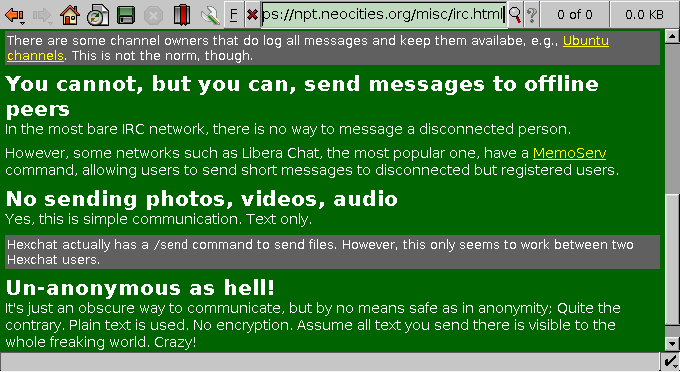
You should load your web site in Dillo and see whether it can render it fine. If it passes the Dillo test, your site is probably good to go for all browsers. If it passes the modern browser test, you only know it works in modern browsers.
Dillo has a HTML bug count in the bottom-right corner.
See what happens if you toggle the "Tools > Use remote CSS" option. (Firefox also has this under View > Page Style.) Your site should be presentable with or without your CSS! With or without it, with or without it...